氦氪HEKR设计指南
v1.0.0 by hekr.me设计团队
Hekr UED 设计指南 索引 引言 1.基本准则 2.设计原则 3.常用组件 4.信息提示框 5.设计范例
引言
关于设计指南 目的与准则:统一页面视觉设计语汇,规范页面交互方式,建立标准化的操作法则,提升App页面的可视化效果以及易用性,提供整体流畅的高品质用户体验。
用途: 1)作为设计师设计新的设备页面时的参考手册; 2)作为合作客户自行设计设备控制页面时的设计规范,以便良好地对接现有的App页面,符合用户的使用习惯; 3)作为协作团队实现页面时的帮助文档。
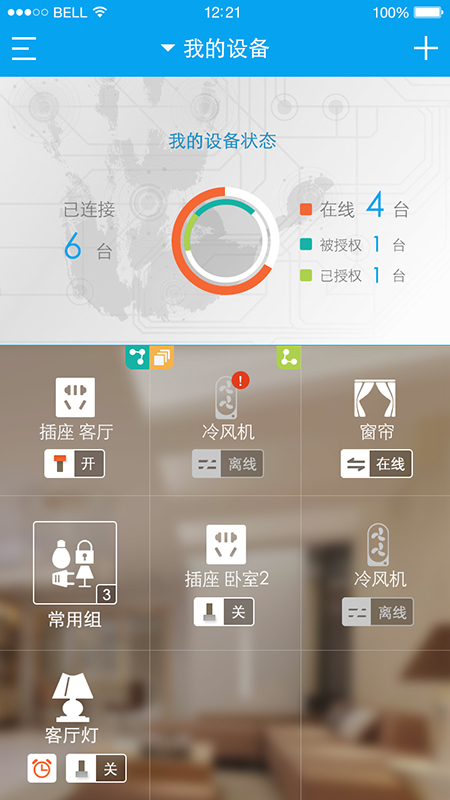
实例Hekr App2.0的页面 主界面

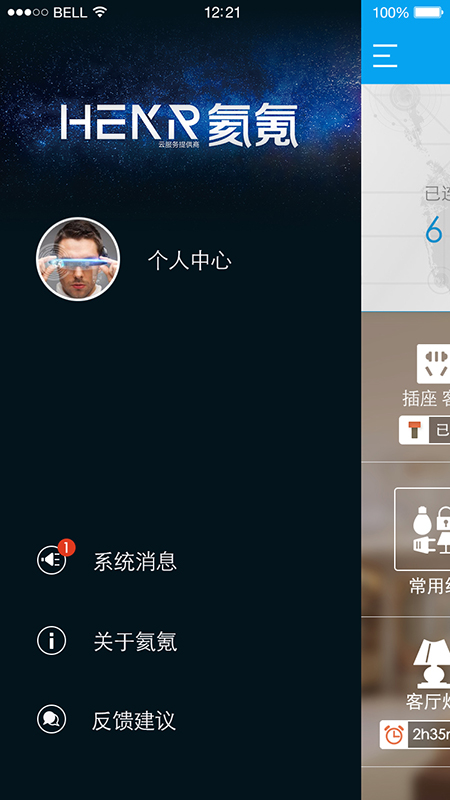
菜单页

采用扁平化的设计风格为主,在按钮的处理上加入一些轻拟物的细节。
1.基本准则
设备页面设计, 页面基准 7501334,参照iOS的适配方式对6401136 ,640960,12422208*进行适配。
1.1.色彩
主色 #06A4F0 / RGB (6,164,240)

使用范围 导航栏,底部标签栏,列表页图标。
辅色 #F56735 / RGB (245,103,53)

使用范围 按钮图标的工作状态 突出显示的内容。
前景色#FFF /RGB (255,255,255)

使用范围 列表类内容的背景色。
背景色#F5F5F8 /RGB (245,245,248)

使用范围 一般类的背景,设备控制页面的常用背景。
注:原则上单个页面内应少于四种色彩,色彩较多时,尽可能保证主色与辅色的使用处于较大比例,严格控制非标准的色彩的使用量。 不同元素之间,形成足够的色相以及明度的反差,保证显示内容的可见性,如当白色字体遇到明度较高的背景时,可以采用灰色背景衬托。
1.2字体

1.3 分隔元素


2设计原则
2.1布局
2.1.1显示内容与操控内容分离
显示内容位于控制页面上部, 显示设备最主要的状态包括:
设备当前开/关, 无开关状态的设备的显示当前在线; 定时预约;显示预约已启用 延时操作;显示延时操作的生效时间 模式; 档位; 功能;
信息图式突出显示方式,或者大字号加粗字体显示,如:温度,湿度,各种需要重点显示的数字。
2.1.2主要功能/常用功能放置在功能控制区
开关按钮通常处于视觉的主导地位,在设备按键数量非常少的情况下,适当放大开关的尺寸,减少图面的空旷感, 模式选择按钮可以做成点击切换式,或者全部列出(突出不同模式之间的互斥关系); 按钮尺寸大小以及间距分布应合理,满足可用性要求: 在retina屏幕上,可操作面长宽不低于88px , 相邻按钮的间距不低于90px。
2.1.3模块化设计,将低频次使用功能形成组件
非常用功能/通用模块化功能, 在设备页面底部标签栏形式放置, 模块化组件与主页面自由切换, 将预约,历史曲线,或者比较详细的参数设置,以及外链功能,放入底部标签栏;

2.2图标
图标的设计 设备图标需形象化设备的特征,适当加以抽象和变形,设计语义表达清晰而凝练, 操作类图标突出操作动作本身以及动作产生的结果,建议将实物和抽象的符号相结合, 必要时可以在图形中辅以字母,准确传达操作内容,并保证与相似图标同时出现时能够有效区分,不造成歧义;
设备图标与操作图标,应保证与现有的图标库内的图标风格和谐统一; 包括图标的线与色块的比例,图标的线条风格不冲突; 保持接近1:1的宽高比,本身形态长宽比例比较大时,可以采用辅助形状补充;
对于单色图标,优先采用iconfont的字体文件(SVG)输出, 在出现图标颜色双色及以上时,采用切图的形式,也可以将切图与web组件相结合的方式。
图例
3常用组件
图库待补充
开关
多种尺寸,按构图需要以及功能重要度进行缩放;
按钮
图标按钮式 按钮状态:启用,未启用,按下,失效;
调节控件
旋钮式 无极调节式 步进调节式 RGB调色盘 数字选择器
组合控件
预约定时组 延时控制组
4提示框
常用的提示框统一样式,形成组件:

5设计范例
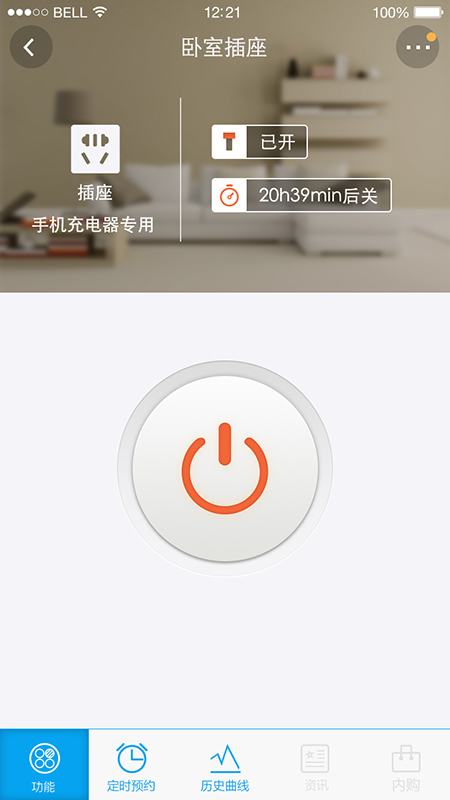
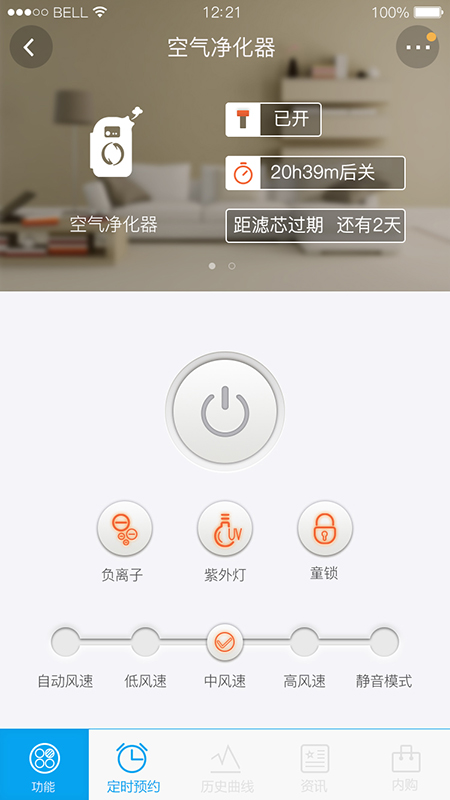
设备控制页面的实际实例:
插座实例

空气净化器

最新版文档请访问 在线文档 http://docs.hekr.me
Hangzhou District Nine Technology Co., Ltd. © 2015. All Rights Reserved.
